This is a simple decentralized application built using Ethereum blockchain and VueJS for the front-end. This DApp example lets the users store their name and status on the blockchain.


Brief description
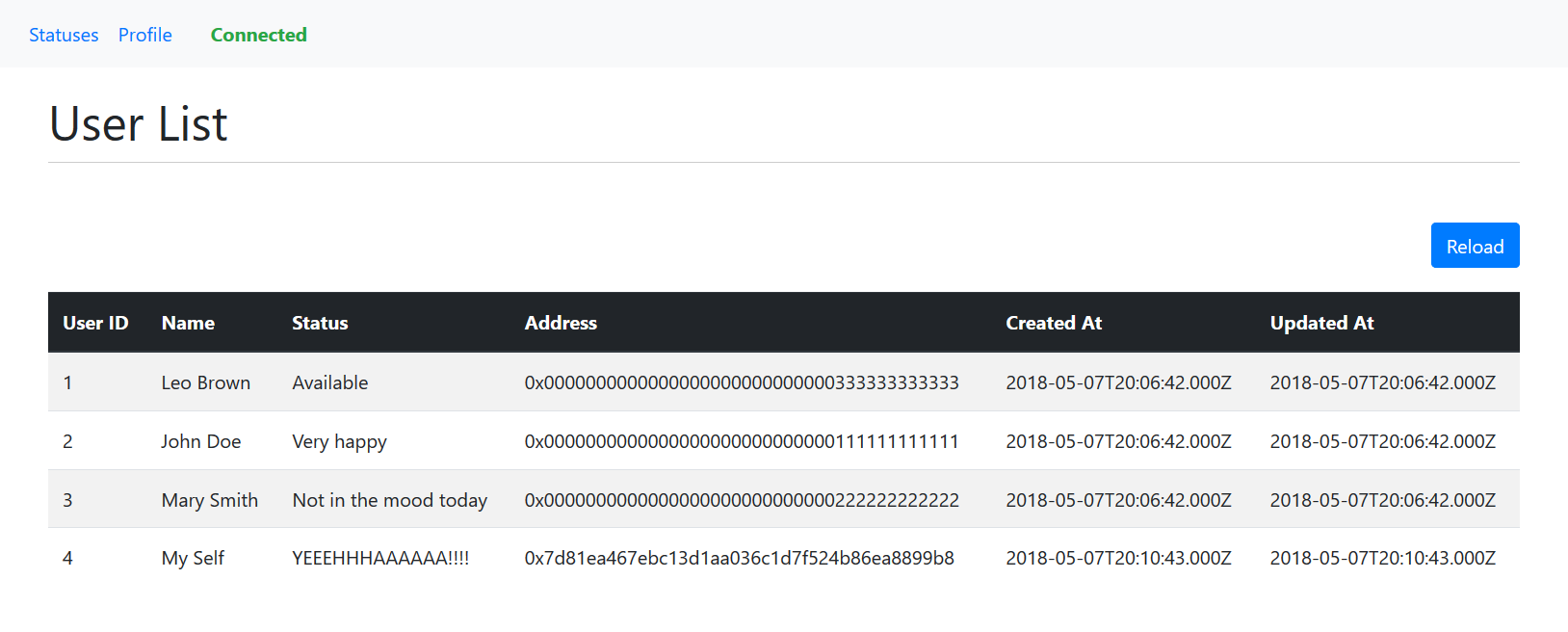
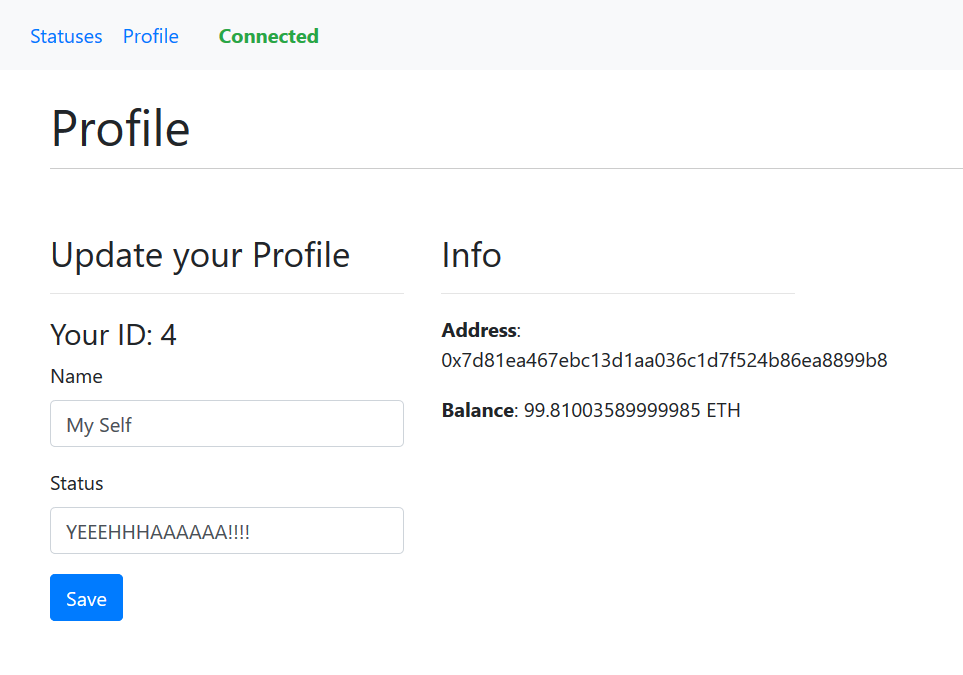
The DApp allows users to register their name and status on the blockchain. The user’s profile is associated with an account address (or wallet address).
The owner of the profile is the only person who can modify his own data. This will give you a technical explanation of what it means when the user is in control of his own data (just like Facebook… sarcasm!).
The smart contract is designed to give the user control of his own information and not even the creator of the smart contract can control any data.
This tutorial is split in two parts:
- PART 1 (coming soon): set up of the truffle environment, brief explanation of the smart contract and deploy the smart contract to the blockchain.
- PART 2 (coming soon): set up Vue JS and explanation of the project structure.
Prerequisite
- NPM version 5.8.0
- TRUFFLE verson 4.1.5
- Ganache or your private network.
- Metamask: not mandatory but better if you want to insert different profiles.
Quick Start
- Download the project and decompress it into the folder
~/ethereum-vuejs-dapp(or wherever you want). - Start Ganache (or your private blockchain).
- Open the terminal (if you are using Windows you must use the Power Shell) in the folder
~/ethereum-vuejs-dappand run the command:$ truffle console ––network ganache
- If ganache is running you should be inside the truffle console; now run the following command in the truffle console:
> migrate ––reset ––compile-all
- If the migration was successful, copy the content of the file
~/ethereum-vuejs-dapp/build/contracts/Users.jsoninto~/ethereum-vuejs-dapp/app-users/src/assets/UsersContract.json - Open another terminal in the folder
~/ethereum-vuejs-dapp/app-usersand run the command:$ npm install
- Once all the dependencies are installed run the command:
$ npm run dev
If everything went fine you should see this message:
Your application is running here: http://localhost:8080
- Open the browser and go to URL above to try the DApp!
NOTE: if you want to try to add more profiles you have to install metamask in your browser, then import the accounts into metamask and finally change account on metamask in order to register a new profile.
___________
Read the original article at www.danielefavi.com
___________